Alku-fonttien ominaisuudet
Tavuviiva
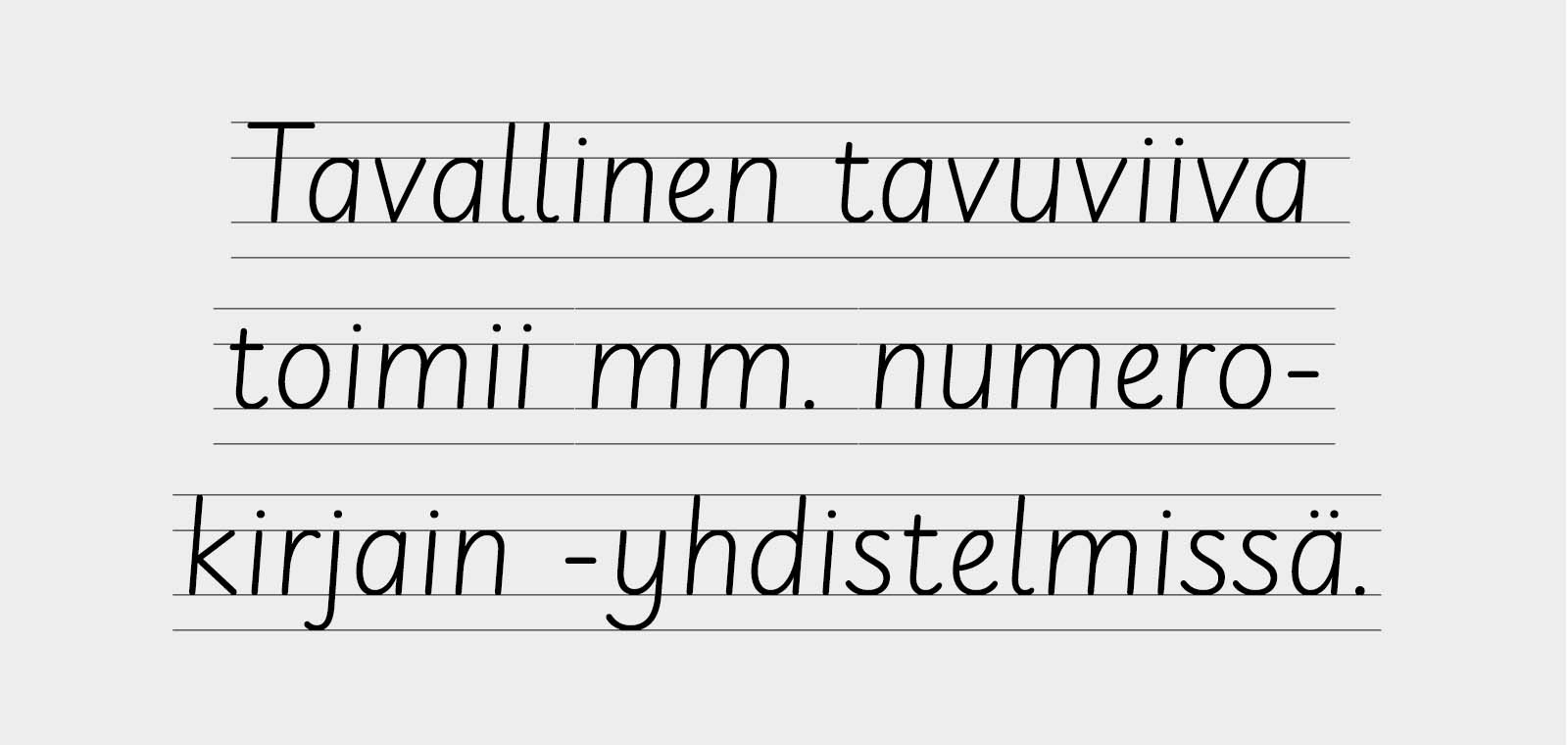
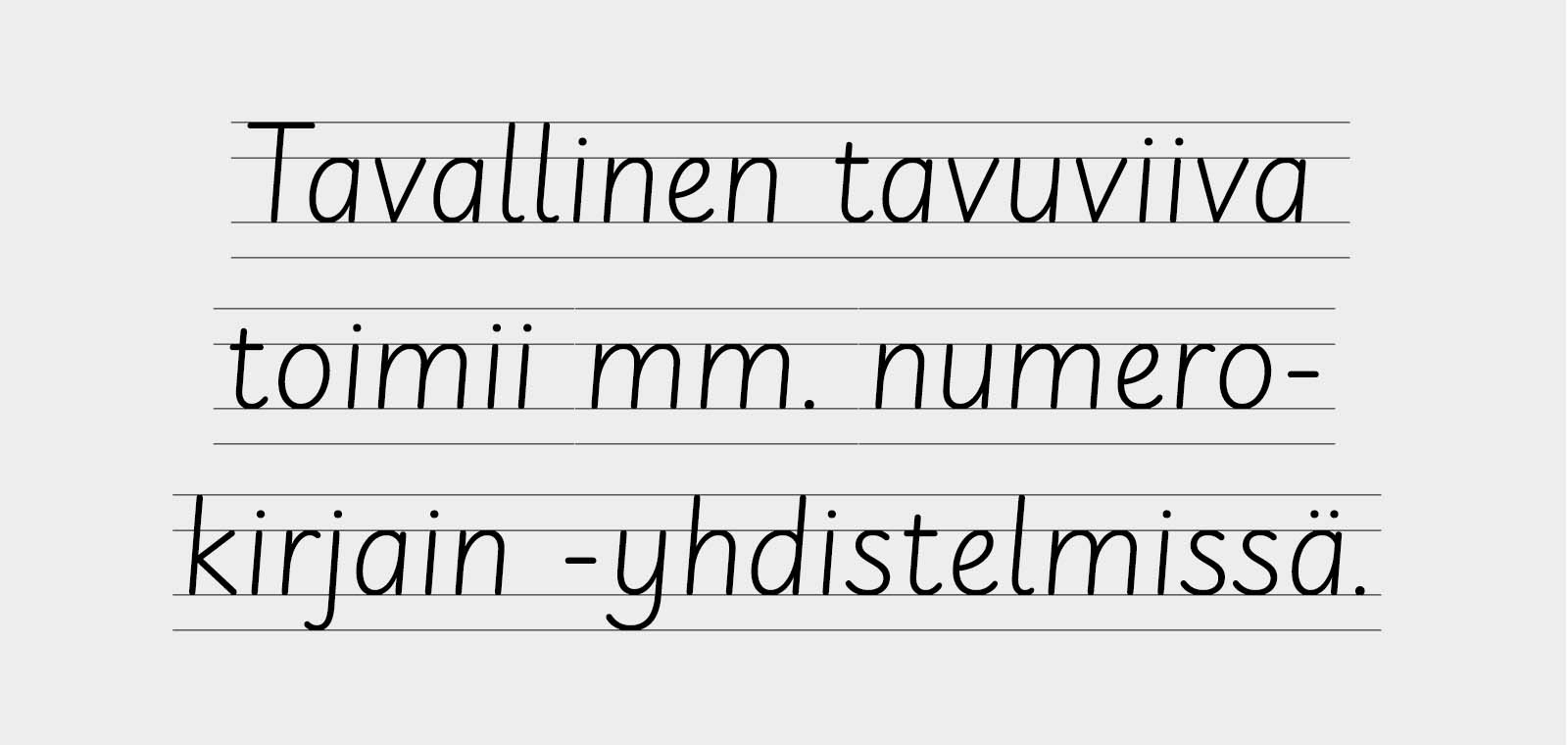
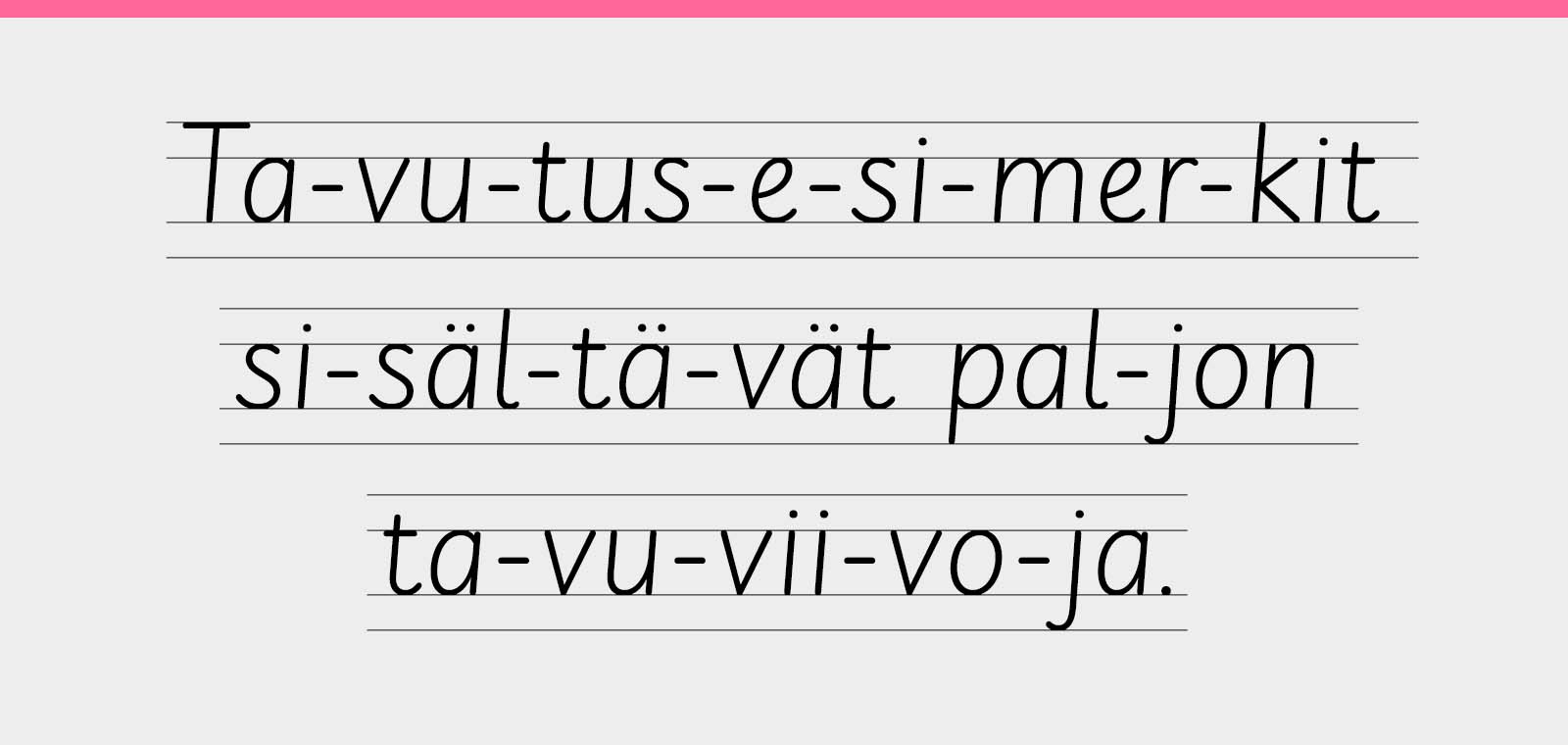
Tavallinen tavuviiva toimii erinomaisesti tyypillisissä tilanteissa esimerkiksi tekstirivien lopussa ja nimi- sekä numero-kirjain -yhdistelmissä. Näissä tilanteissa tavuviivan tulee olla tarpeeksi pitkä, jotta se erottuu tekstistä. Tavutettaessa toistuva viiva tekee tekstistä helposti katkonaista. Tästä syystä mallikijainfontteihin on lisätty lyhyt tavuviiva, joka korostuu vähemmän tavutusmalleissa.

Tavuviiva normaalin tekstin seassa.
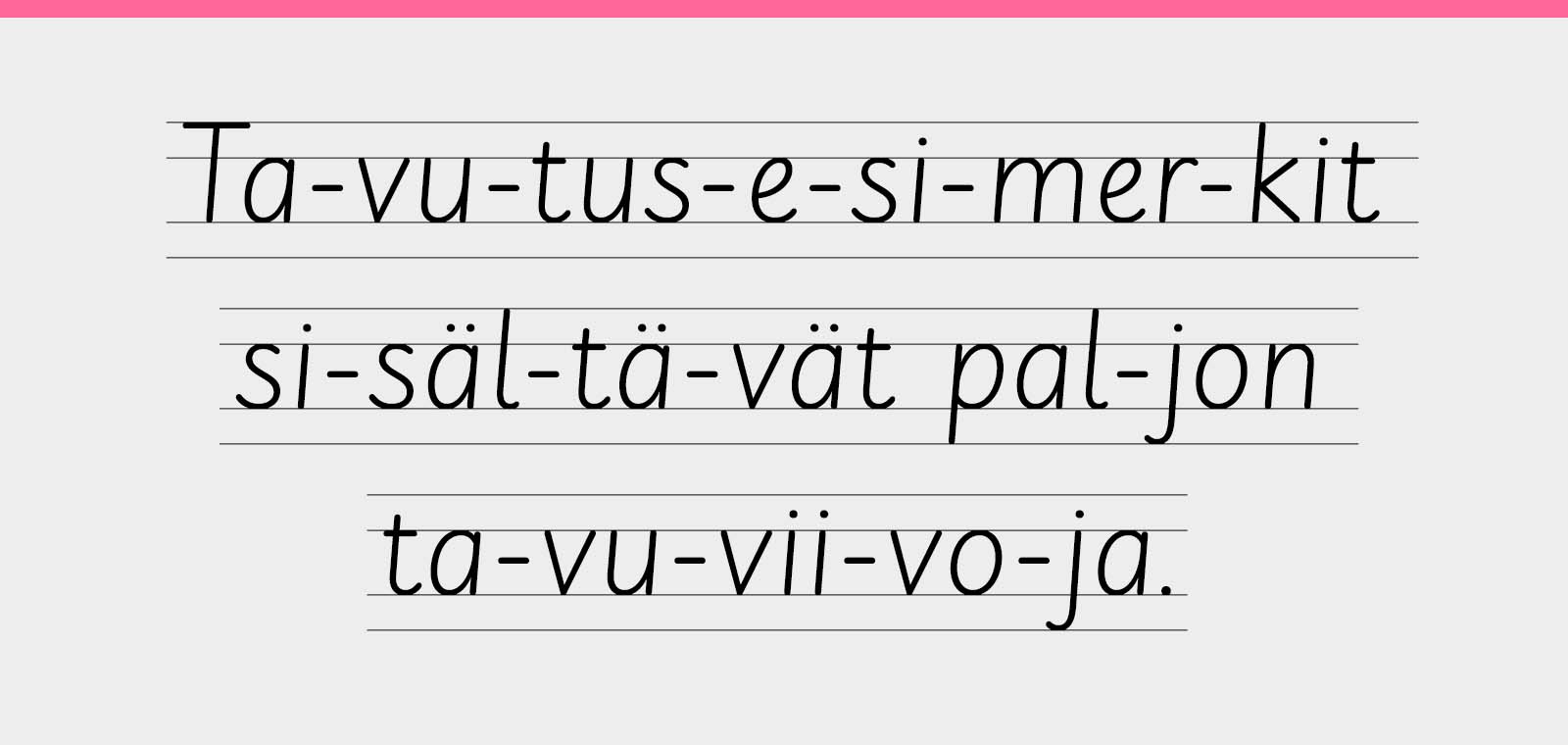
Alku-fonttitiedostoihin on ohjelmoitu käteviä OpenType-ominaisuuksia mm. tavutusesimerkkien tekemistä varten. Niitä käyttämällä voi muuttaa tavuviivan lyhyemmäksi tai korjata väliviivojen korkeuden isojen kirjainten ja numeroiden välissä.
TAVUVIIVAN PITUUS (ss01):
Stylistic Set -ominaisuudet (nimetty yleensä ss01, ss02 jne.) kytketään päälle vaihtelevilla tavoilla ohjelmasta riippuen. Esimerkiksi Adobe InDesign -ohjelmassa valinta löytyy OpenType-valikosta. Erikoismerkit voi valita myös merkistönäkymän kautta. Kaikkien OpenType-ominaisuuksien toimivuus riippuu siitä, tukeeko tietokoneohjelma niitä.

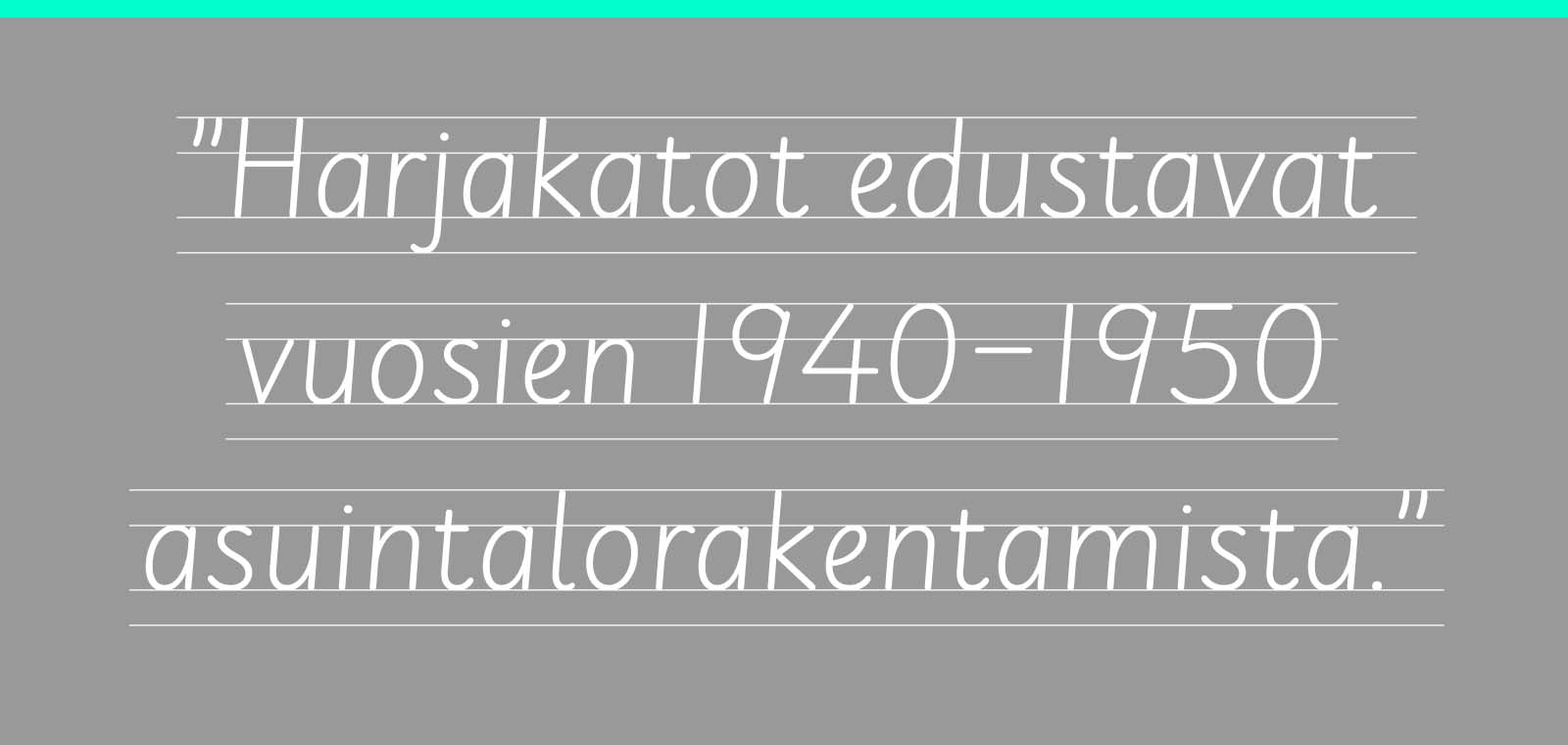
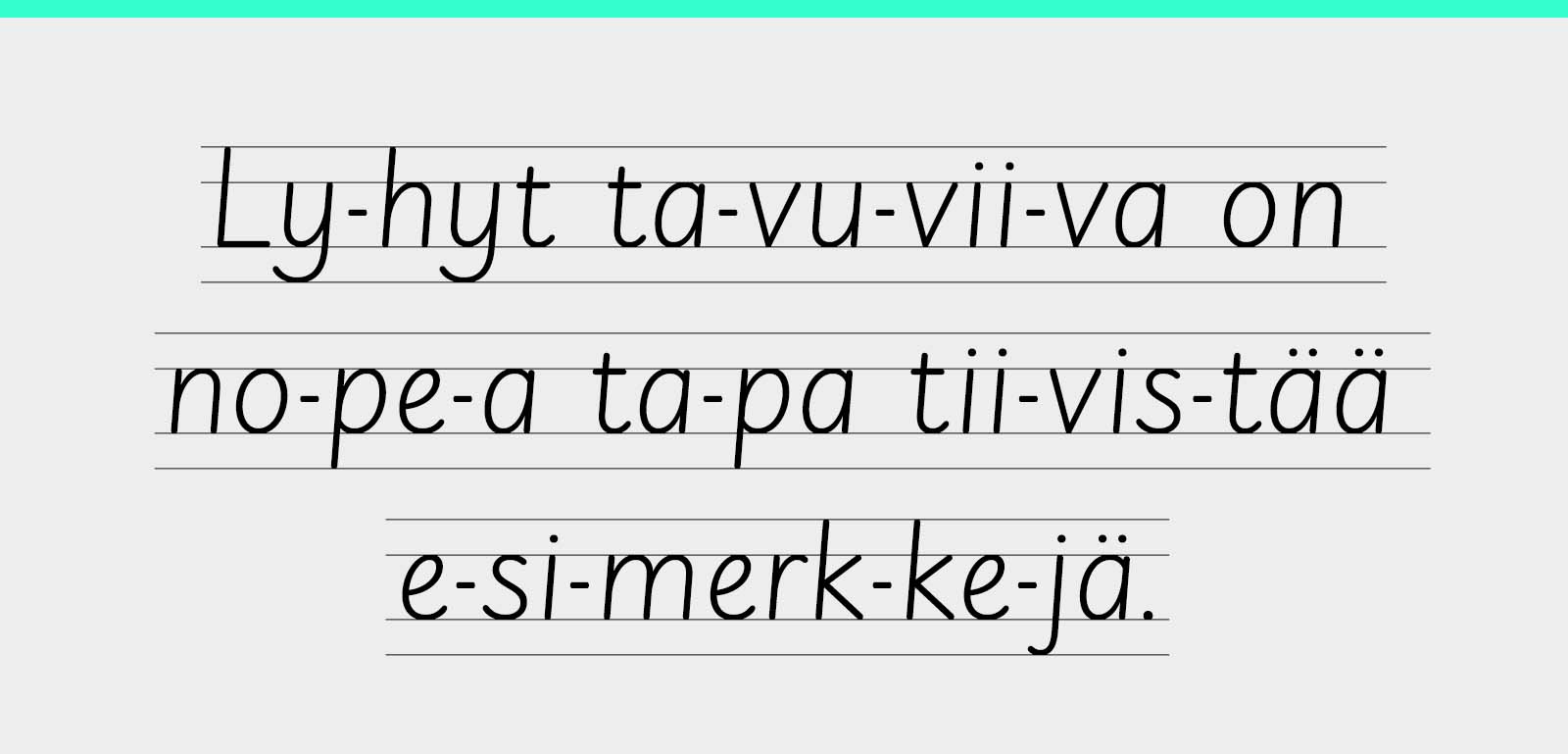
Tekstiin tulee normaali tavuviiva, kun ss01-ominaisuus on POIS päältä (vakiona).

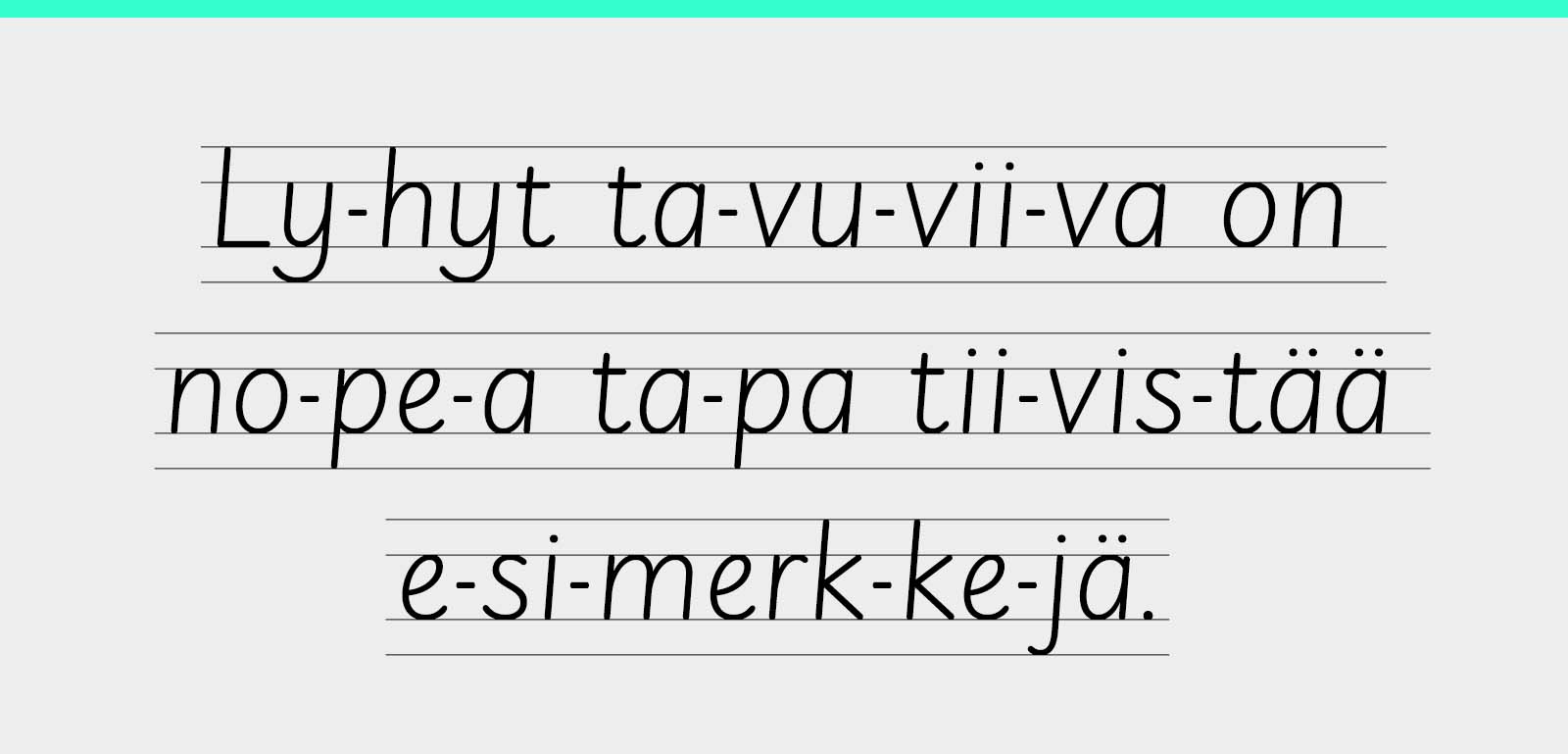
Tavuviiva korvataan lyhyemmällä viivalla, kun ss01-ominaisuus laitetaan PÄÄLLÄ. �Valinnan voi kohdistaa koko tekstiin tai vain yhteen merkkiin.
TAVUVIIVAN KORKEUS (case):
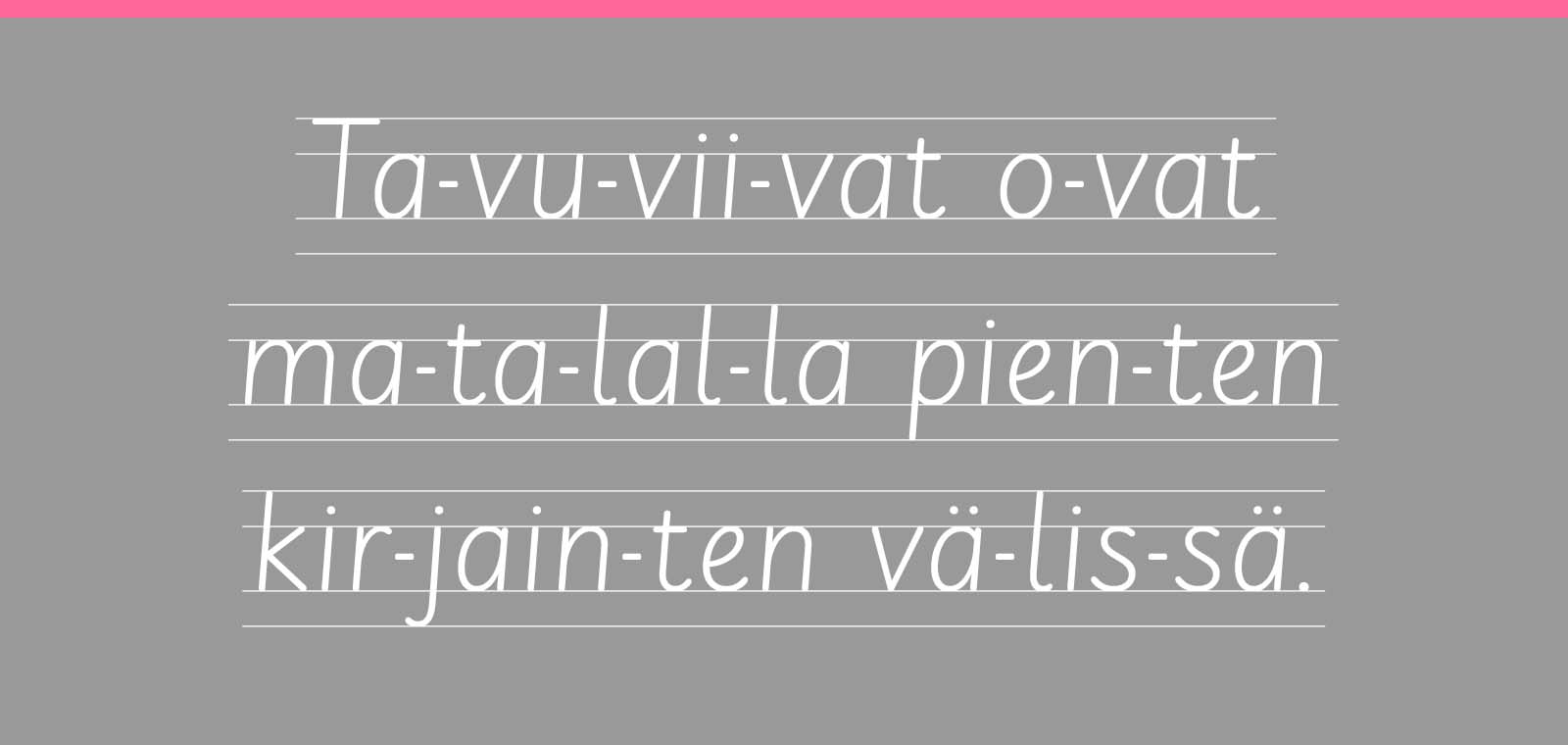
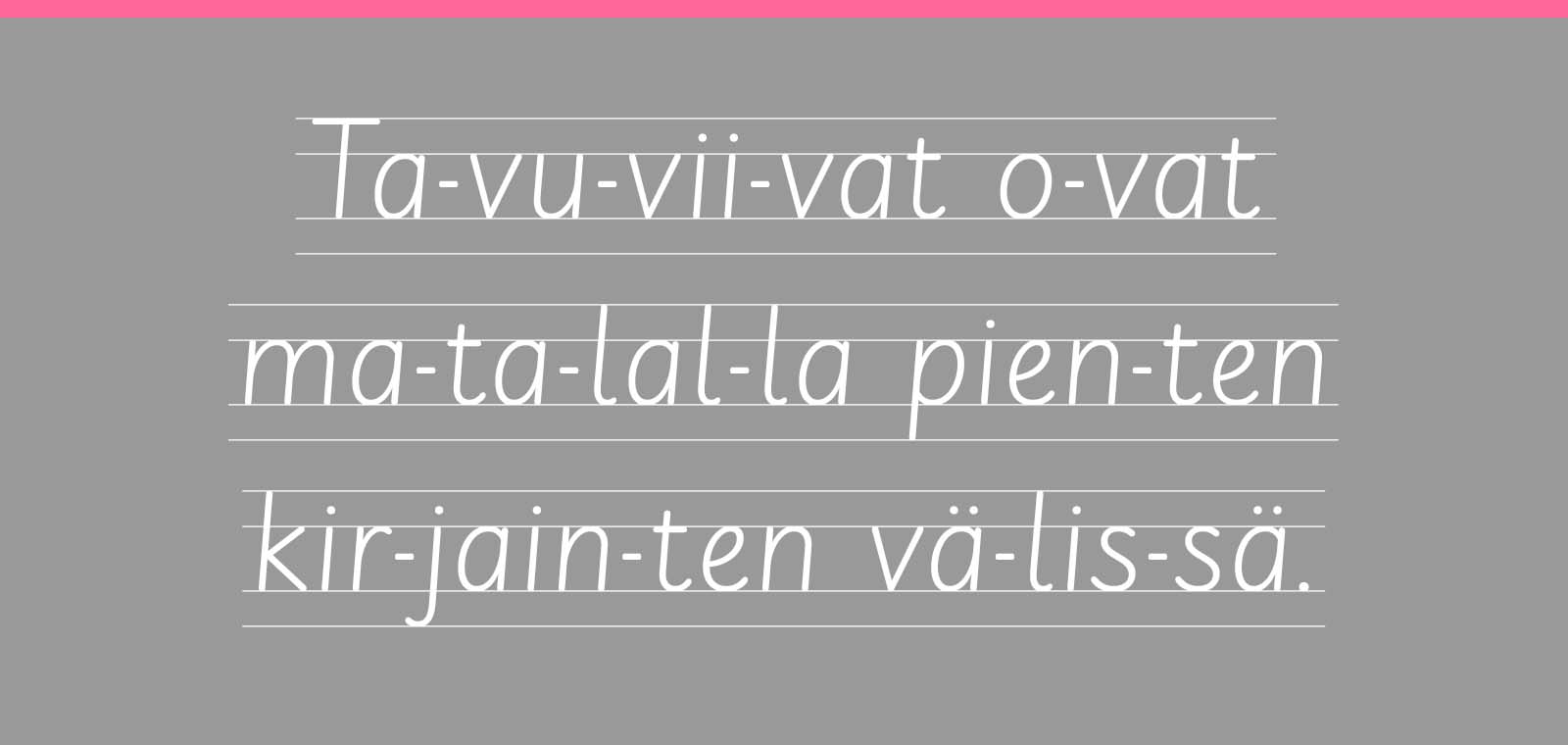
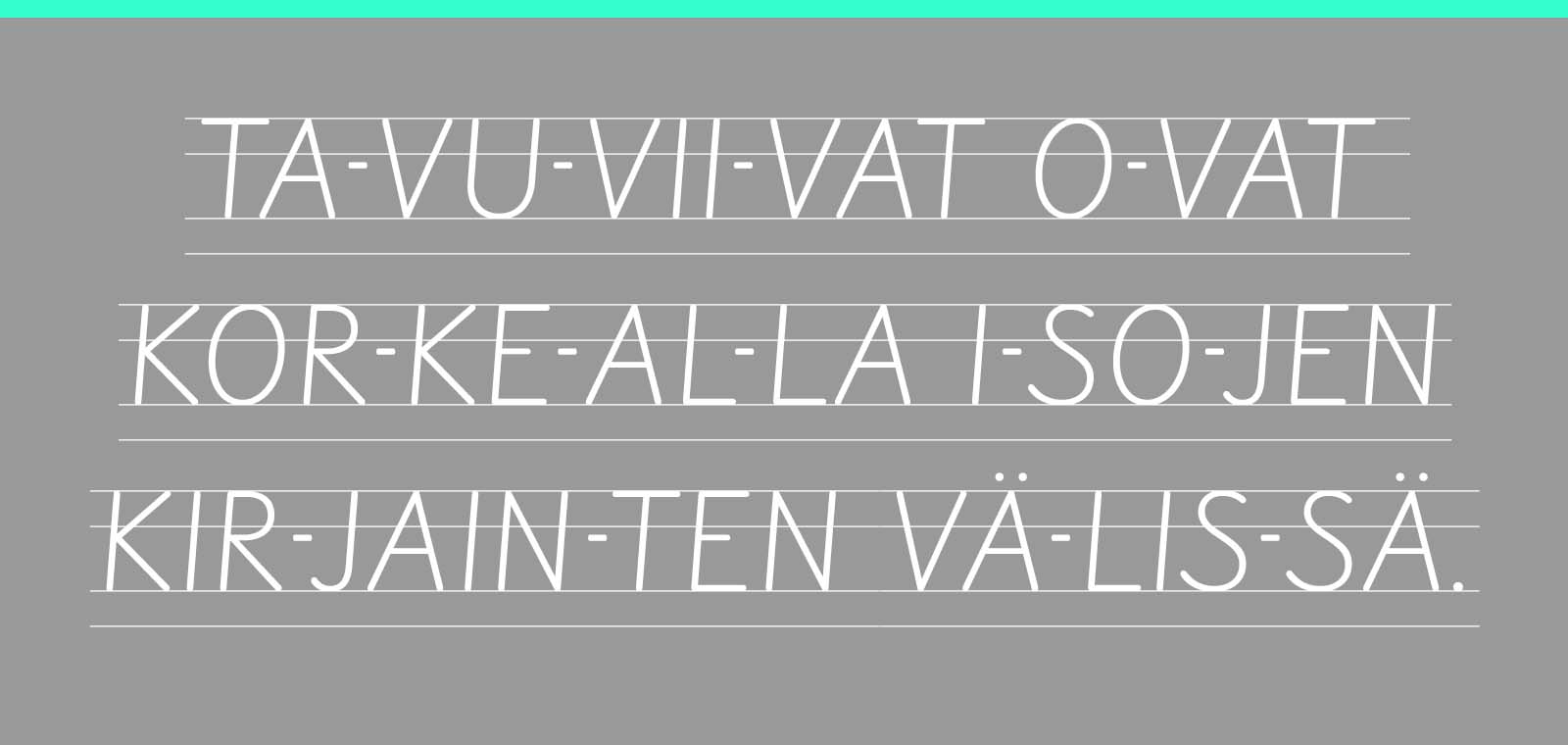
Oletuksena tavuviiva asettuu tekstissä pienten kirjainten korkeudelle. Silloin se sijaitsee lähes peruslinjan ja yläperuslinjan puolivälissä. Isojen kirjainten ja numeroiden kanssa tämä näyttää liian matalalta. Siksi Alku-fontteihin on lisätty väliviivat, jotka asettuvat versaalikorkeuden puoliväliin. Nämä merkit saa helposti käyttöön valitsemalla ensin tekstialue, johon vaikutus halutaan näkyviin, ja klikkaamalla TT-näppäintä (muuttaa tekstin isoiksi kirjaimiksi). Valinta löytyy myös OpenType-valikosta All Caps -nimellä.

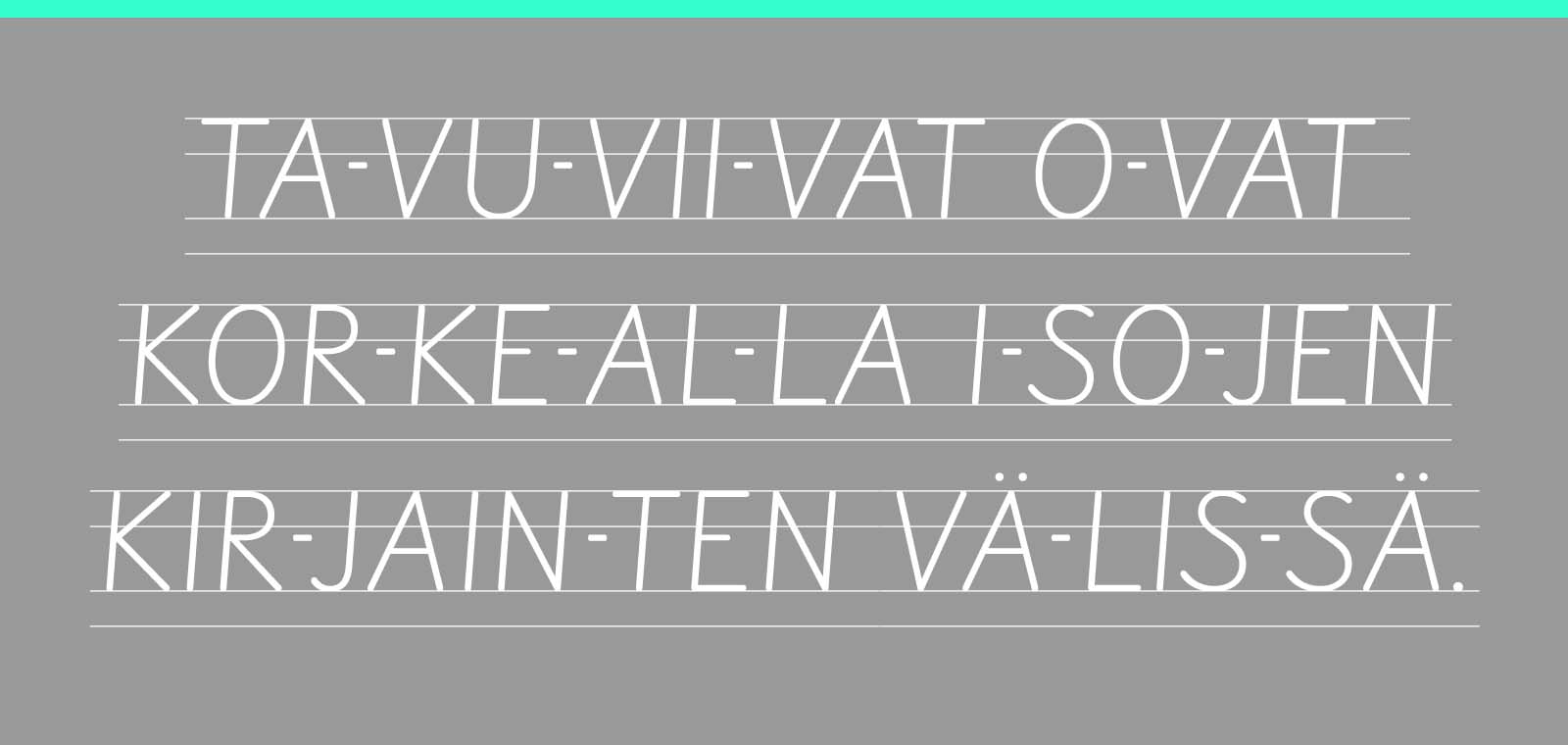
Kun All Caps on POIS päältä, tavuviiva on pienten kirjainten tasolla.

Kun All Caps on päällä, tavuviiva on isojen kirjainten tasolla. Myös lyhyt tavuviiva nousee.

Numeroiden välissä käytetään ajatusviivaa. Se asettuu niiden korkeuden puoliväliin käyttämällä All Caps -toimintoa.
Merkistö ja kielituki
Alku-fonttien merkistö kattaa Suomen pääkielet ja niiden välimerkit. Näitä ovat suomi, ruotsi, inarinsaame, koltansaame, pohjoissaame, romani-kieli ja karjalankieli. Alku-fonteista löytyy lisäksi tyypilliset akstenttimerkit esimerkiksi euroopalaisten nimien latomiseen. Kerto- ja jakomerkeistä on mukana sekä OPH:n suosittamat merkit (vakio) että niiden vaihtoehtoiset muodot.
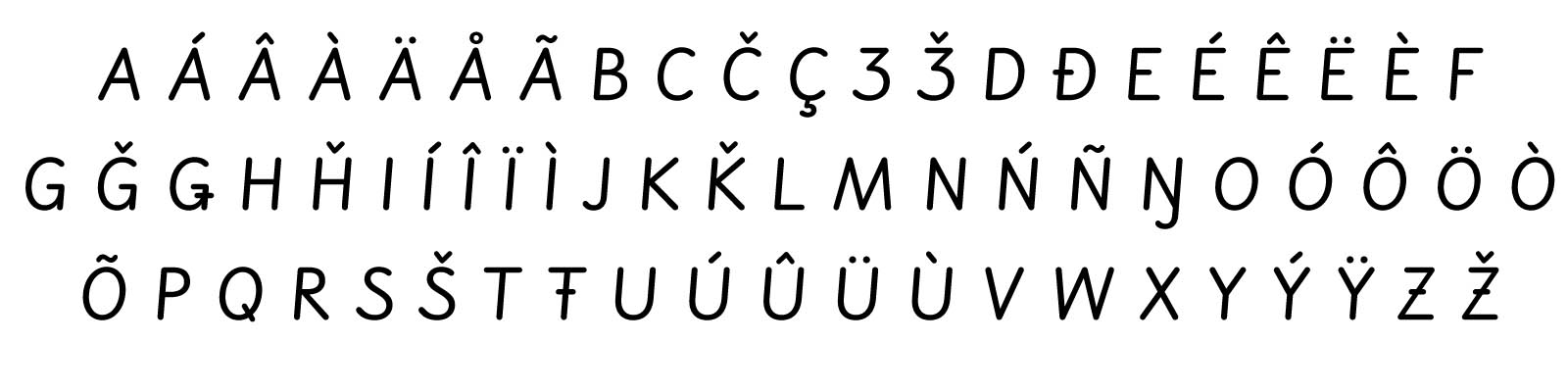
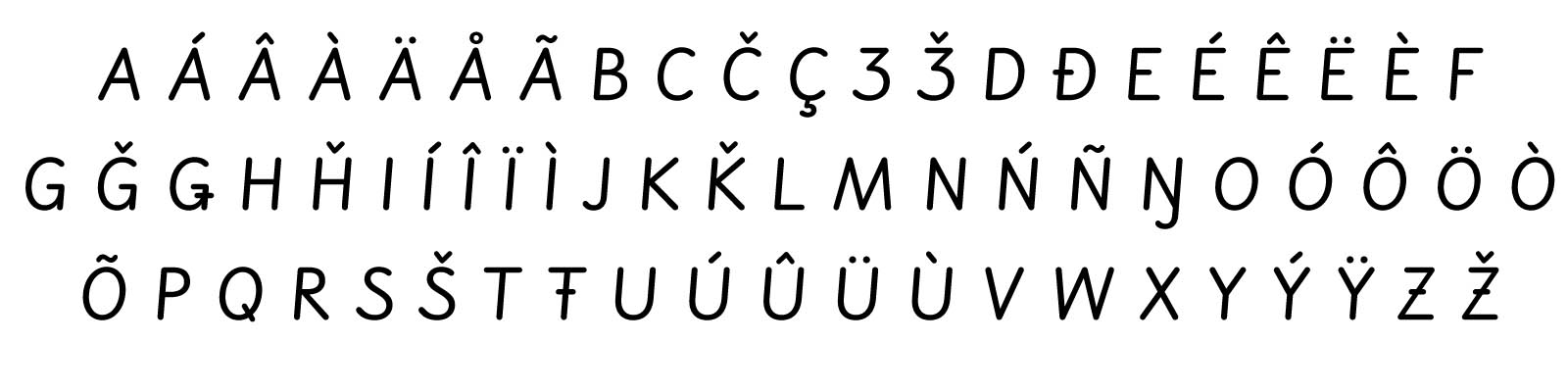
Versaalit

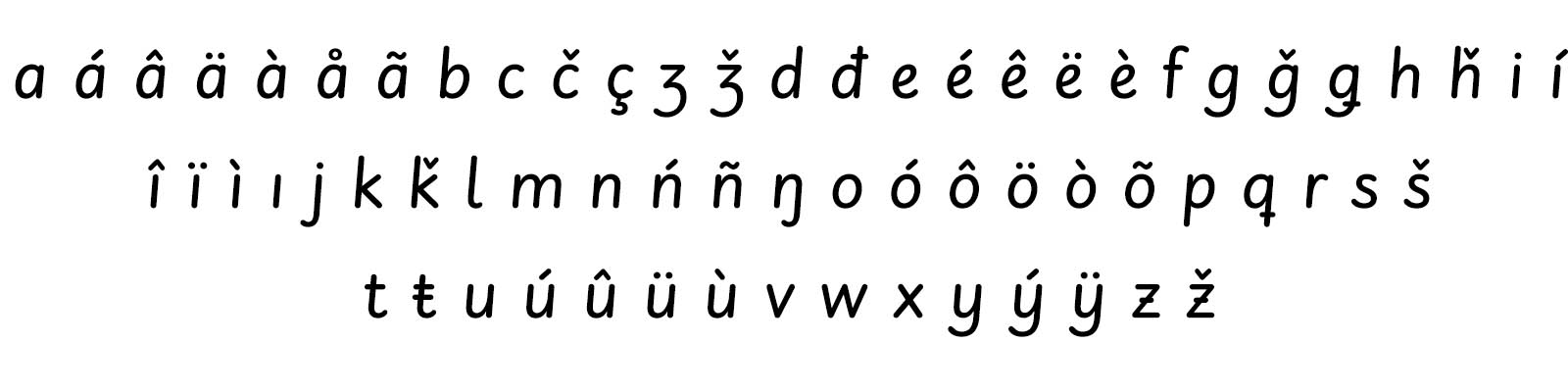
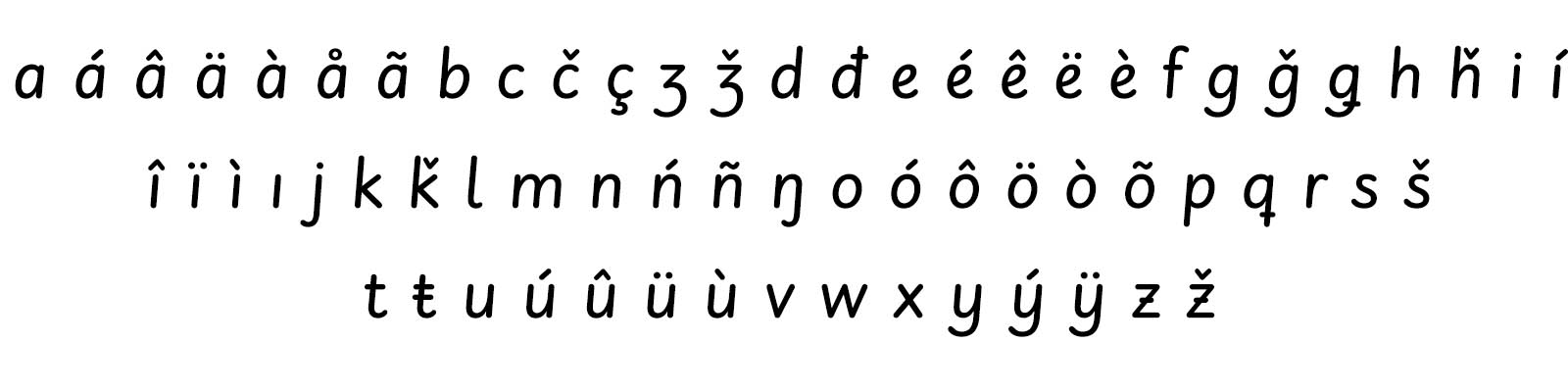
Pienet kirjaimet

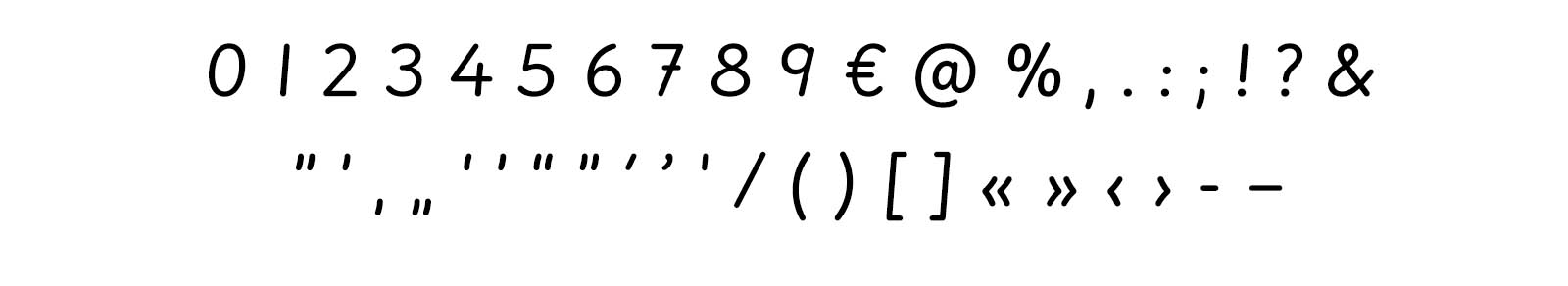
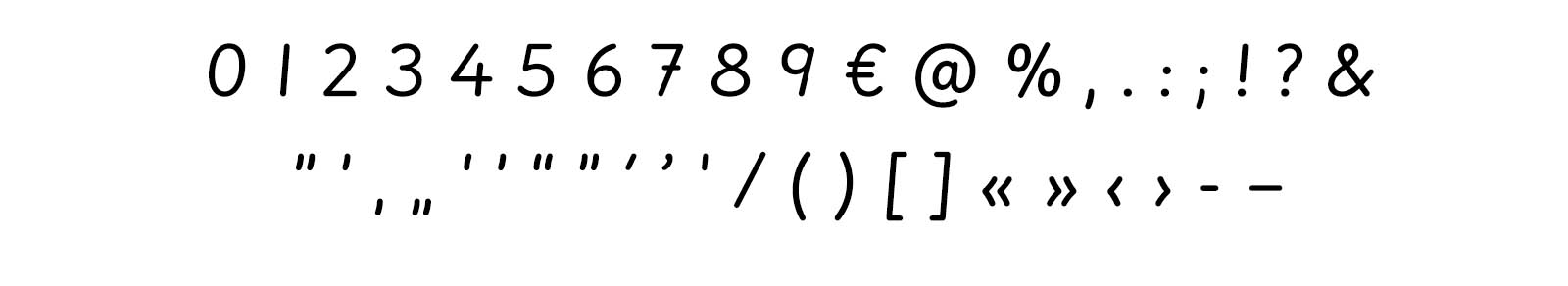
Numerot ja välimerkit

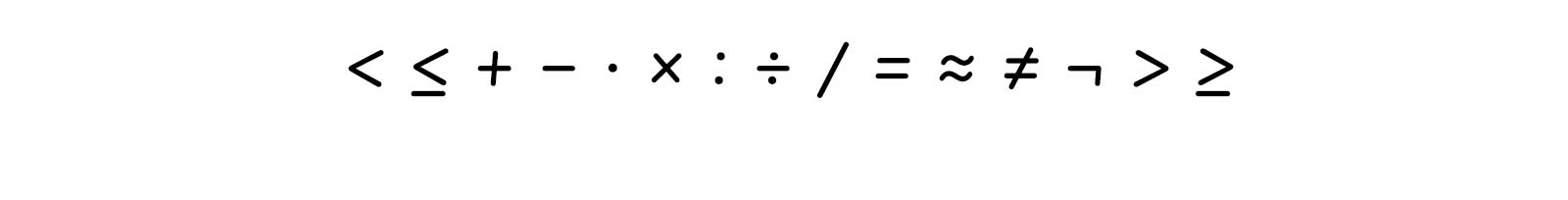
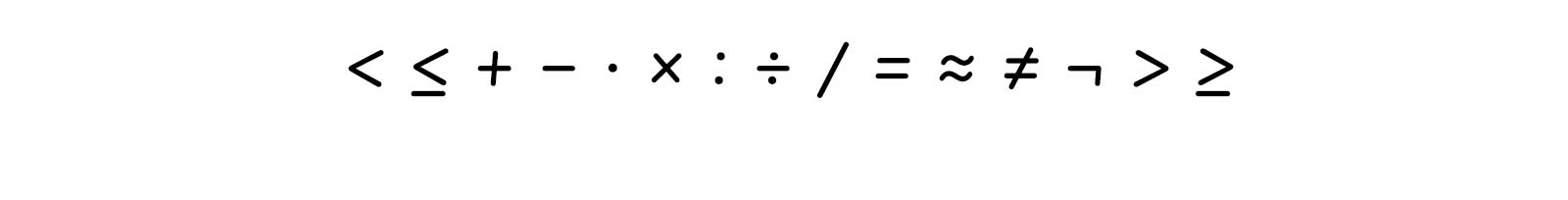
Matematiikan välimerkit

Kielituki: afrikaans, albania, asu, ateso, baski, bemba, bena, bretoni, englanti, espanja, filipino, galicia, ganda, gusii, hollanti, iiri, inarin saame, indonesia, italia, jola-fonyi, kalenjin, kapverdenkreoli, kiga, kingwana, koltansaame, korni, luhya, luo, machame, makonde, makua-meetto, malagassi, malaiji, manksi, morisyen, nyankole, oromo, pohjois-ndebele, pohjoissaame, portugali, retoromaani, romani, rombo, ruanda, rundi, ruotsi, rwa, samburu, sango, sangu, sena, shambala, sloveeni, soga, somali, šona, suomi, sveitsinsaksa, swahili, taita, viro, vunjo, zulu.
Tiedostomuodot
Alku-fonteissa käytetään OpenType (CFF) -tiedostomuotoa, jota käyttöjärjestelmät tukevat hyvin. Tarvittaessa voimme toimittaa myös TrueType-tiedostot. Alku-nettifontit ovat sivunkuvauskoodissa toimivia tiedostoja ja ne toimivat CSS:n @font-face-sääntöä käyttäen. Tiedostojen käyttämisestä ja lisensseistä lisää kohdassa
Lisenssit.
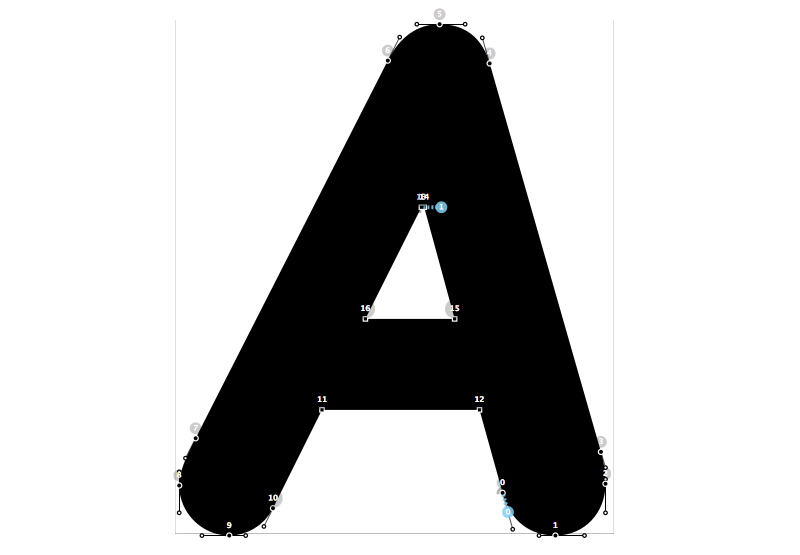
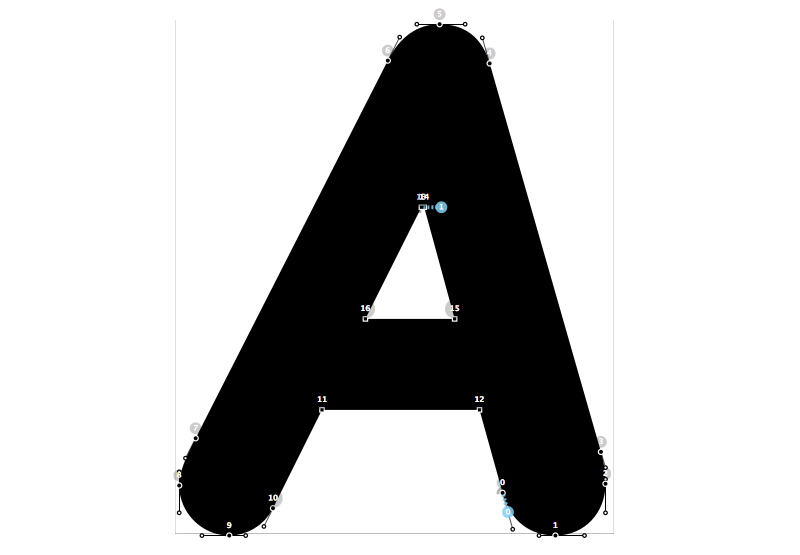
 Kirjaimen A vektorit ja kontrollipisteet.
Kirjaimen A vektorit ja kontrollipisteet.
Tekniset ominaisuudet
Alku-fontit on toteutettu korkein laatuvaatimuksin niin muotoilun kuin tekniikan näkökulmasta. Merkkien ääriviivat noudattavat PostScript- ja TrueType-määrityksiä, jotta ne toimisivat hyvin eri laiteympäristöissä. Merkit on välistetty niin, että fonteilla voi sujuvasti latoa pitkääkin lukutekstiä. Verkkokäyttöä varten kirjainmuodot on ohjeistettu bittikarttaesitystä varten käsityönä 12 pikselin koosta ylöspäin. Siksi selainohjelmat sekä Mac-, Windows- että Linux-järjestelmissä sekä niiden mobiiliversioissa näyttävät fontit tasaisesti ja selkeästi.
Käyttöjärjestelmillä ja ohjelmilla on eri tapoja mm. tasoittaa eli antialiasoida kirjainten ääriviivoja tai laskea rivivälin korkeus fontin mitoista. Siksi teksti voi näyttää hieman erilaiselta verrattaessa eri laitteiden näyttöjä rinnakkain. Tämä koskee kaikkia verkossa tai ohjelmistoissa käytettäviä fontteja.